So I created a doghole pattern in Adobe Illustrator, exported as SVG with 96 DPI. I check file in Inkscape but dimensions are wrong. my holes are supposed to be 19.05mm but are 14.288mm in Inkscape. I import the SVG into Slingshot and the holes are also 14.29. I double check the SVG in Illustrator and everything is correct. what am I doing wrong here? any help would be greatly appreciated.
I guess you have to enlarge the hole to correct size -sellect the circle and change the dimension to 19.08 you need to unlock the proportions in inkscape you then import to singshot to recheck the size if correct you need to change all the holes in inkscape and import to slingshot.
When cutting the hole if you sellect on the line and if you are using a 6mm bit it will make a hole size 14+6mm if you choose outside line it will be even bigger proportionally. If cut inside line it would be accurate.
Make few test cuts as different material cut differently. Do give us feed back.
I appreciate your input but it seems odd that after designing this to spec that I would need to make adjustments so that it imports correctly. I have to think that there is a tag that Adobe embedded into the SVG that is being misinterpreted somehow. I’ll keep exploring.
Thanks
I saw few posts where the imports form adobe and other programs do not scale properly. I generally do on inkscape import into slingshot recheck/edit the size and then cut.
What are you making? A dog clamp top or a peg board?
Thanks Bhimarasetty. Yes a dog clamp top. I’ll do some more digging and maybe someone here will know what’s happening.
Hi, in order to be able to identify the cause of the problem we need to take a look at your SVG.
Please send it to us at support@springa.tech.
Files have been sent. Thanks
Any luck identifying this issue?
Hello! The problem may be due to the fact that Slingshot has a scale in 92dpi while Illustrator in 72.
In any case, to solve this, simply select the design in Slingshot and change the dimensions to the desired ones using the text fields.
@stupper
Just searched google it seems an old problem with few fixes-
open Illustrator’s SVG in Inkscape, and save as Plain SVG. Alternatively, open Illustrator’s SVG file in a text editor and multiply the height="…px" and width="…px" values (near the top of the file) by 1.333. The SVG will then appear at the expected size in modern applications.
How do I save 96 dpi in Illustrator?
2 Answers
- Export from Illustrator at 100% 72 PPI.
- Open the image in Photoshop.
- Open the Image Size dialog (Image → Image Size…).
- Uncheck “Resample Image”.
- Change “Resolution” to 96 Pixels/Inch.
- OK then Save.
Other thread said open the file as .ai in inkscape then it will decrease the error to fraction of mm than fraction of inch- something like that.
Give it a try.
I made a file on inkscape but not tried.
Can post if you want to try.
Thank you @Bhimarasetty i have been a way for a while and have not had the chance to retry. Will give it another go in the coming weeks.
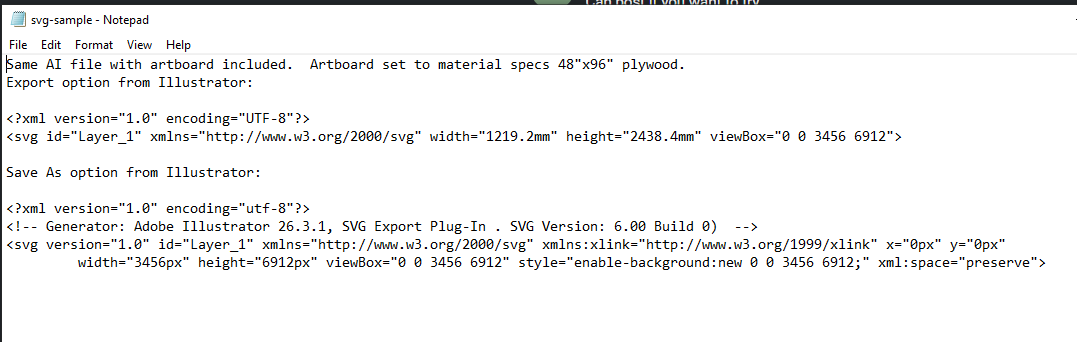
my brain hurts. so I did multiple tests from Illustrator and I narrowed it down to how the svg is exported. Looking at the svg code, the dimensions are misinterpreted when using the “Save as” option versus the “Export as” option. both versions include an artboard (the material in question) No other setting in “Save as” worked, all came in with wrong scale including the holes. next up, test cut in Slingshot.
Good morning Stupper, thanks for your post, could you kindly send us to support@springa.tech the original svg in mod so we can do some verification with Illustrator?
Try to export your design from Adobe Illustrator in DXF and import that file into Inkscape (and adapt the dimensions as per Slingshot video instructions).
Inkscape handles DXF very well.